Créer un call-to-action efficace : 8 astuces à connaître
Un call-to-action efficace a le pouvoir d’augmenter le taux de conversion d’un site internet de façon significative. Cet outil marketing, simple en apparence, est pourtant redoutablement puissant.
Commençons par une petite définition : un call-to-action, aussi appelé CTA, peut se présenter sous la forme d’un bouton, d’une image ou d’une phrase cliquable. Son objectif est d’inciter l’utilisateur à effectuer une action précise. Il peut apparaître sur chaque page de votre site internet (page d’accueil, fiche produit, article de blog…), mais aussi dans vos newsletters.
Voici quelques exemples types de CTA :
- S’inscrire à la Newsletter
- Télécharger l’e-book/le livre blanc
- Demander un devis
- Prendre rendez-vous
- Ajouter au panier
- En savoir plus
- …
Un bon CTA permet de transformer un visiteur en prospect puis en client. Il sert également à améliorer l’expérience utilisateur, puisque l’internaute sait rapidement où cliquer pour obtenir ce qu’il est venu chercher.
Pour créer un call-to-action performant, il existe plusieurs astuces à connaître. En voici quelques-unes qui vous permettront de booster vos conversions
8 conseils pour créer un call-to-action efficace
Connaître sa cible sur le bout des doigts
La base, pour créer un CTA efficace, est de bien connaître votre cible. Quels sont ses besoins et ses attentes ? Quel est l’élément que vous pouvez mettre en avant pour y répondre ? Comprendre précisément vos clients cibles vous permettra de mieux optimiser votre call-to-action. En définissant les avantages recherchés par vos prospects, vous pourrez créer un message vraiment adapté. Ainsi, vos clients potentiels sont peut-être plus attirés par une livraison 24h que par une livraison offerte. Selon Hubspot, les call-to-action ciblés convertissent 42% de visiteurs de plus que les CTA non optimisés. Ce point est donc essentiel pour réussir à créer un call-to-action pertinent !
Engager vos visiteurs
Il est important de choisir chaque mot d’un call-to-action avec soin. Le message doit être clair, court et convaincant. Il existe pour cela quelques techniques à mettre en place :
Utiliser des verbes d’action
Ils dynamisent le message, sont plus engageants et incitent à… l’action. Quelques exemples : commander, acheter, obtenir, économiser, démarrer, rejoindre, télécharger…
Parler directement à vos visiteurs
Préférez « je commande » ou « commandez » plutôt que « commander ». Vous créez ainsi un sentiment de proximité avec les visiteurs de votre site internet. Utiliser « je », « mon » ou encore « moi » permet de personnaliser davantage l’expérience client. L’utilisateur a également la sensation d’être véritablement acteur de son achat. Employer la première personne du singulier permettrait ainsi d’améliorer le taux de conversion de manière significative. On peut le voir notamment sur ce test relayé par le site Unbounce où le fait de changer « Commencer votre essai gratuit » par « Commencer mon essai gratuit » a permis de générer 90% de conversions en plus.
Le bénéfice client avant tout
Pour créer un call-to-action efficace, mettez en avant le bénéfice obtenu. Le visiteur doit pouvoir comprendre quel est l’avantage à cliquer. Par exemple, « Testez gratuitement pendant 30 jours » est plus percutant que « Tester ».
Soyez original !
Le petit plus : insufflez votre personnalité de marque à vos messages pour créer des boutons de call-to-action performants ! Evitez les phrases basiques et ennuyeuses du type « Cliquez ici », « Acheter », etc. N’hésitez pas à être créatif pour capter l’attention de vos visiteurs ! C’est le cas de Sephora qui utilise ici le terme « je fonce ». C’est tout de suite plus accrocheur, vous ne trouvez pas ?

Créer un sentiment d’urgence
Montrer que votre offre est exclusive ou limitée (dans le temps ou en nombre de produits) permet d’inciter l’internaute à passer à l’action. Votre visiteur va ainsi percevoir l’offre comme une occasion exceptionnelle à saisir. Pour renforcer le sentiment d’urgence, vous pouvez :
- Utiliser des termes temporels (aujourd’hui seulement, 24h pour en profiter, valable uniquement, dernière chance…)
- Ajouter un décompte avec la fin de l’offre
- Indiquer le nombre restant de produits en stock
- Créer une offre limitée aux 100 premiers inscrits
Cette technique fonctionne particulièrement bien pour augmenter les conversions. Evitez cependant de l’utiliser trop souvent. Sur le long terme, cela peut en effet impacter votre image de marque et donner l’impression que votre produit/offre n’est pas de qualité.
Jouer sur les contrastes
La couleur de votre bouton de CTA va directement impacter sur sa visibilité. Il est donc important de bien la choisir. En matière de couleur, il existe deux règles à suivre pour créer un call-to-action efficace :
- Elle doit respecter votre charte graphique pour rester cohérente avec votre image de marque
- Elle doit contraster suffisamment avec l’arrière-plan
Votre bouton d’appel à l’action doit ressortir du reste de votre page, évitez le ton sur ton avec le fond. En choisissant des couleurs qui tranchent, vous êtes sûr·e d’attirer l’œil de vos visiteurs.
Bon à savoir : le rouge, l’orange et le vert seraient plus efficaces pour convertir les visiteurs. Cependant, vous devez choisir la couleur de votre bouton de call-to-action avant tout en fonction de votre identité visuelle et du design de votre site web.
Si vous hésitez, créez plusieurs appels à l’action et mettez-les côte à côte. Vous pourrez voir en un coup d’œil celui qui se démarque le plus.

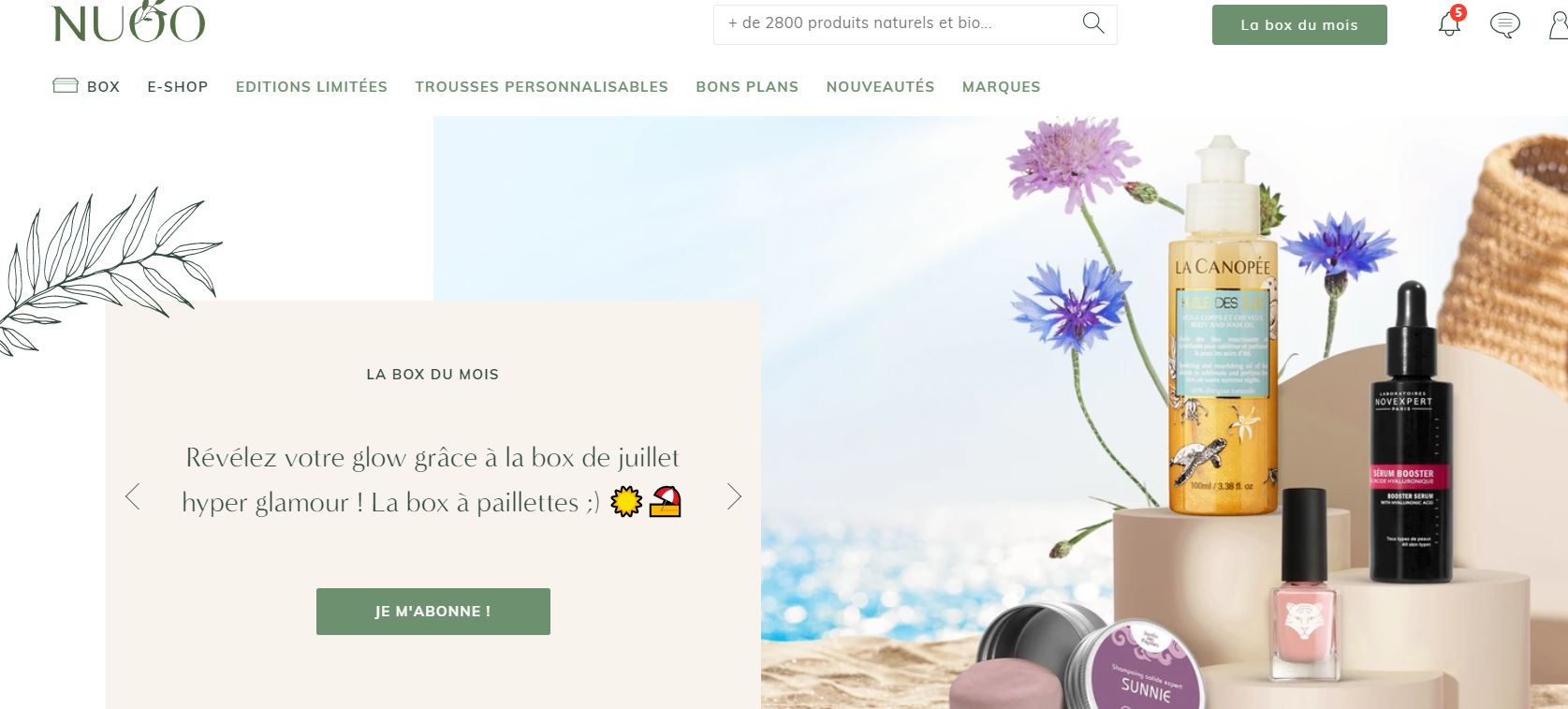
Ici, le bouton ressort du reste de la page web tout en respectant l’identité de la marque. Le petit plus : un message engageant qui incite à cliquer !
Optimiser le design pour un call-to-action efficace
L’objectif n°1 d’un bouton de call-to-action est d’attirer l’œil des visiteurs. Le design joue donc un rôle clé dans sa réussite.
Trouver la bonne taille
Le call-to-action doit être l’élément le plus visible d’une page web. Il doit donc être suffisamment grand pour capter l’attention, mais ne pas être trop présent. Il risquerait dans ce cas de paraître trop agressif ou de dévier l’attention du reste du contenu.
Montrer qu’il est cliquable
Si le visiteur ne comprend pas que votre CTA est cliquable… vous perdez de nombreux clics 
Travailler le contenu environnant
Le contenu qui entoure le bouton d’appel à l’action est lui aussi très important. Un CTA pertinent, doit être mis en avant tout en s’intégrant de manière harmonieuse avec le reste de la page. Pour le mettre en valeur, laissez des espaces vides autour de votre bouton pour qu’il ressorte visuellement. Une dernière astuce : si votre CTA est positionné sur une image avec des personnes, faites en sorte que leur regard aille dans sa direction. Cela permet de diriger avec subtilité l’œil de l’internaute au même endroit !
Pour aller plus loin, n’hésitez pas à consulter mon article sur « Pourquoi le design de votre site web impacte vos clients ».
Choisir le bon emplacement
Plus votre call-to-action sera visible, plus il sera cliqué. L’emplacement d’un CTA est donc particulièrement important. Le visiteur doit pouvoir le repérer immédiatement en arrivant sur votre site internet. Pour cela, placez-le au-dessus de la ligne de flottaison, c’est-à-dire dans la zone qui est visible à l’écran sans qu’on ait besoin de scroller. Toutefois, ce conseil est à varier en fonction du contexte. Dans le cas d’articles de blog par exemple, il sera moins intrusif et plus utile de placer le bouton de call-to-action à la fin.
Faire des tests pour trouver le CTA le plus performant
On peut passer du temps à vouloir créer le call-to-action parfait, mais le mieux est encore de tester plusieurs versions. Réaliser des tests A/B vous permettra de savoir quel type de CTA est le plus percutant et génère le meilleur taux de conversion.
N’hésitez pas à essayer des tournures de phrases différentes, à modifier la taille de votre bouton de call-to-action, sa couleur, son emplacement, etc. Une seule règle : ne modifiez qu’un seul paramètre à la fois pour savoir précisément quel est l’élément qui a été décisif. Il suffit parfois de changer un tout petit détail pour faire grimper en flèche le taux de clics !
Penser au mobile
Vous en avez sûrement déjà fait l’expérience, les boutons de call-to-action ne sont pas toujours responsive (= adaptés à la taille d’un smartphone ou d’une tablette). Trop petits, difficilement cliquables : ils rendent l’expérience utilisateur désagréable. Résultat, l’internaute quitte le site sans réaliser l’action qu’il souhaitait. Il est donc primordial d’optimiser vos boutons de call-to-action à toutes les tailles d’écran. 4 Français sur 10 utilisent exclusivement leur mobile pour surfer sur internet, c’est donc un élément à prendre en compte. Gardez en tête que sur mobile, la zone de clic est moins précise parce que nous utilisons nos doigts et non une souris. Le bouton doit donc être suffisamment grand pour pouvoir être cliqué. Evitez également de mettre deux CTA trop proches, pour ne pas que l’internaute clique sur le mauvais bouton !
Vous avez maintenant plusieurs cartes en main pour créer un bouton de call-to-action efficace qui fera grimper vos conversions
Vous avez des questions sur le design de votre call-to-action ? Vous souhaitez construire un site web performant ? Vous êtes au bon endroit ! Je travaille main dans la main avec un développeur pour vous construire un site sur-mesure, adapté à votre activité et à vos besoins.